Hinweis:
Die Galerie-Funktion der Mediathek wird hier nicht verwendet.
Für dieses Beispiel werden einige Bilder verwendet, welche zuvor in die Mediathek hochgeladen wurden (empfohlen). Für die Bildgröße sind z. B. die Formate 800x600Pixel (Format 4:3) bzw. 1024x576Pixel (Format 16:9) geeignet.
In die Seite „Bilder“ sollen nun 4 Bilder für eine kleine Galerie eingefügt werden.
(Mit dieser Methode lassen sich auch mehrere Bilder auf einmal einfügen)
Wir klicken auf den Button „Medien hinzufügen“…

…und sehen in der Mediathek (Register „Mediathek“) die zuvor hochgeladenen Bilder:

Das erste Bild wird durch Klicken ausgewählt:

Rechts unten muss die „Anzeige-Einstellung für Anhänge“ überprüft und angepasst werden. Die Felder „Ausrichtung“, „Link zur“ und „Größe“ sind wie abgebildet einzustellen; dann auf den blauen Button klicken:

Hinweis:
Je nach verwendetem Theme muss hier die Ausrichtung abweichend vom oberen Bild auf “Links” gestellt werden.
Das eingefügte Bild ist im Editor zu sehen. Für das nächste Bild klicken wir wieder auf den gezeigten Button…

…und wählen es in der Mediathek mit Klick aus. In gleicher Weise wie oben beschrieben fügen wir nun 4 Bilder für dieses Muster ein…

…und klicken am Ende auf den Button zur Aktualisierung:

Im Frontend sind jetzt alle Bilder der Galerie zu sehen. Wir klicken das erste Bild an,…

Wichtiger Hinweis:
Falls hier nur drei Bilder in einer Reihe zu sehen sind, kann das Problem wie hier beschrieben beseitigt werde.
…welches nun optisch hervorgehoben wird (in Beispiel wird hier ein anderes Bild verwendet):

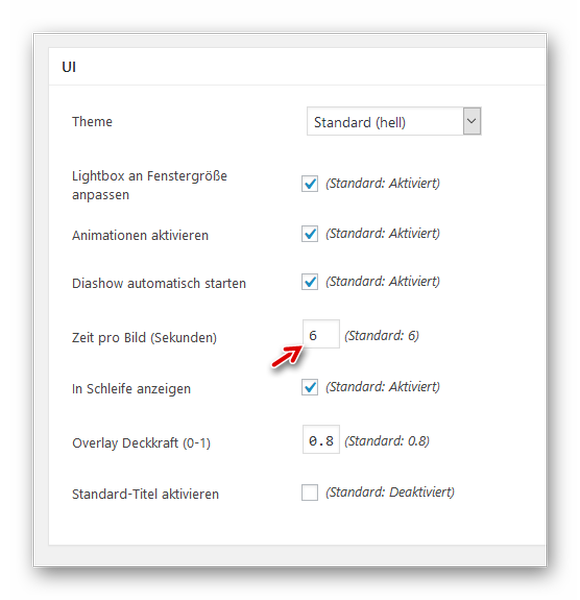
In der Standard-Einstellung wird eine Bilder-Show gestartet, wobei die Pause zwischen den Bildern 6 Sekunden beträgt. Die Werte lassen sich wie unten gezeigt anpassen: