Mit dem integrierten PageBuilder “Gutenberg” kann eine Bildergalerie wie folgt eingefügt werden. Die benötigten Bilder sollten bereits aufbereitet in der Mediathek bereit stehen.
Wir klicken auf das Plus-Zeichen und wählen den Block “Galerie” aus:

Dann auf den Link “Mediathek” klicken…

…und die gewünschten Bilder markieren:

Mit diesem Klick wird die neue Galerie erstellt:

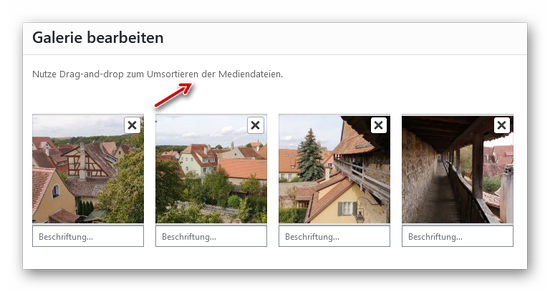
Falls erforderlich, lassen sich hier die Bilder bzgl. der Reihenfolge umsortieren:

Wir fügen die erstellte Galerie ein…

…und sehen nun drei kleine Bilder und ein großes Bild untereinander:

In den Blockeinstellungen ändern wir die Spaltenzahl auf “4” und wählen die Option “Link zu Mediendatei”:

Nun werden alle 4 Bilder in einer Reihe als kleine Vorschaubilder angezeigt:

Im Frontend sehen wir die Reihe der 4 Bilder und beim Klick auf ein Bild…

…wird das betreffende Bild vergrößert dargestellt:

Um den Lightbox-Effekt und ein Weiterschalten oder eine Diashow zu haben, installieren wir das Plugin “Simple Lightbox“ oder „SimpLy Gallery„. Danach können wir in einer ansprechenden Darstellung die Bildergalerie als Diashow laufen lassen oder manuell zum nächsten Bild weiterschalten:

