Die Lesbarkeit von Text auf weißem oder farbigem Hintergrund sowie eines Buttons hängt entscheidend vom Kontrast der beiden Farben (Vordergrund/Hintergrund) ab. Mit einem kleinen Online-Tool kann dies leicht überprüft werden.
Dazu rufen wir die Website des Contrast Checkers auf und sehen Beispielfarben, welche eine gute Lesbarkeit (wichtig für barrierefreies Webdesign) ergeben. Mit den beiden Schiebern lassen sich die Farben stufenlos zum Erproben einstellen:

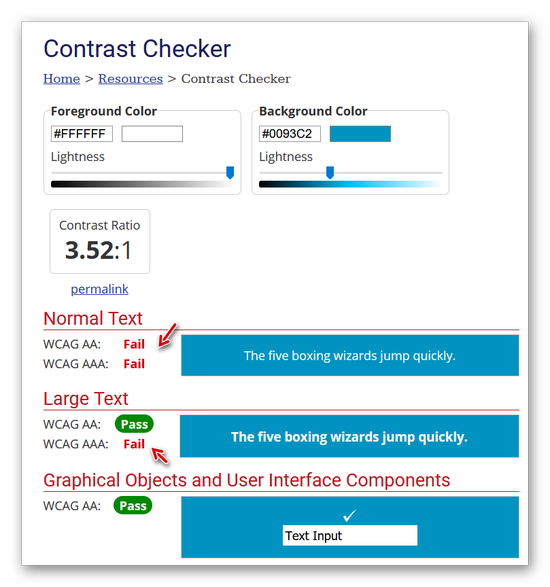
Hier wurden aus einer bestehenden Website die beiden Farbwerte eingetragen. Für einige Schriftarten ist die Farbwahl nicht optimal:

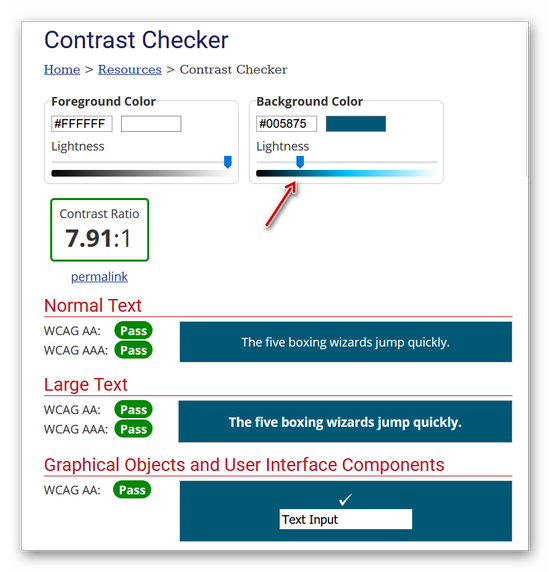
Durch Verändern des rechten Schiebers lässt sich hier ein brauchbarer Wert zur Verbesserung der Lesbarkeit ermitteln und in eine Website übertragen:

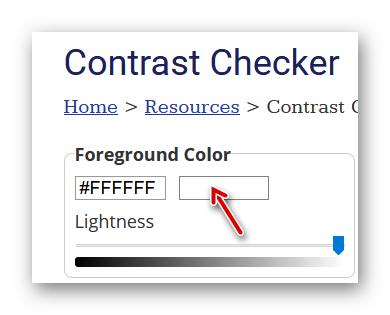
Beim Klick in das leere Feld…

…kann mit der Farbpalette direkt eine Farbe eingegeben werden:

