In vielen Websites werden externe Quellen eingebunden. Damit können auch Informationen der Seitenbesucher, wie z. B. die IP-Adresse, an die externe Quelle übermittelt werden.
Zum Erkennen solcher Verbindungen ist beispielsweise eine Funktion des Browsers “Chrome” geeignet.
Wichtiger Hinweis:
Um eine korrekte Anzeige der u. g. Quelldateien (Sources) zu bekommen, bitte die Seiten im Inkognito-Fenster des Chrom-Browsers aufrufen!
Wir rufen in Chrome die zu überprüfende Website auf und klicken rechts oben auf die drei Punkte; dann auf weitere Tools:

Nun auf “Entwicklertools” klicken…

…und das Register “Sources” auswählen. Jetzt sind die beiden Links zum Google-Server sichtbar, welche durch die Einbindung von Google-Fonts entstanden sind:

Weitergehende Untersuchung der eingebundenen Quellen
Google Fonts können vom verwendeten Theme oder durch Plugins eingebunden werden. Danach richtet sich auch die Maßnahme, um die Google Fonts lokal einzubinden oder durch Systemfonts zu ersetzen.
Wir rufen (z. B. im Browser Chrome) die Startseite der betrachteten Domain auf und drücken die Tasten „Strg + U“ gleichzeitig.
Damit sehen wir den HTML-Quellcode. Die Google Fonts finden wir durch Eingabe von „Strg + F“ im Browser und dem Suchbegriff „fonts“:

Hierbei handelt es sich um das ältere Theme „Twentyseventeen“, welches Google Fonts einbindet.
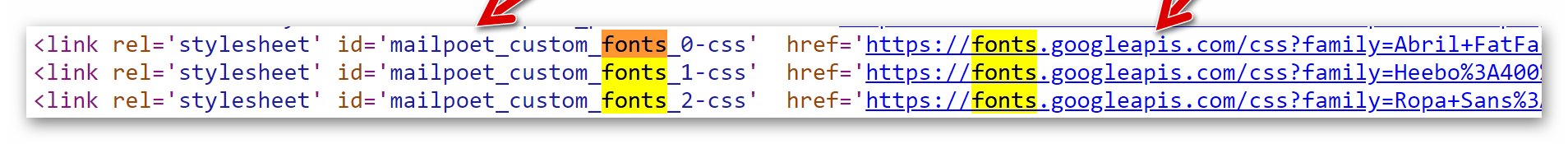
Bei einem anderen Theme werden zwar „von Hause aus“ keine Google Fonts eingebunden, aber hier nutzt das verwendete Newsletter-Plugin „MailPoet“ Google Fonts:

In beiden Fällen besteht die Gefahr von Abmahnungen. Bei der Installation von neuen Themes bzw. Plugins empfiehlt es sich, den Quellcode auf externe Quellen zu untersuchen.
