Wichtige Hinweise:
Vor Änderungen an der Navigation unbedingt ein Backup mit UpdraftPlus o. ä. erstellen!
Die verlinkten CSS-Muster sollten an das eigene Design angepasst werden. Mit etwas CSS-Grundkenntnissen ist dies leicht möglich.
Mit dem Plugin “Bellows Accordion Menu” lässt sich eine schöne, aufklappbare Navigation gestalten. Damit kann eine Website neu aufgebaut oder die Navigation einer bestehenden Website verbessert werden.
Bei der Verwendung des Plugins “Nested Pages” (auch bei SBR-Websites) bitte beachten:
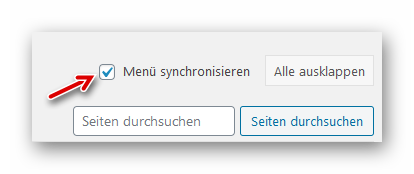
Vor der Änderung sollte überprüft werden, ob das Menü synchronisiert und korrekt eingerichtet ist.
Dazu klicken wir im Dashboard auf “Seiten”, wo das markierte Häkchen gesetzt sein sollte:

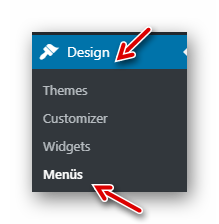
Im nächsten Schritt wird geprüft, ob die Seitenstruktur vollständig vorhanden ist. Dazu klicken wir im Dashboard auf Design -> Menüs…

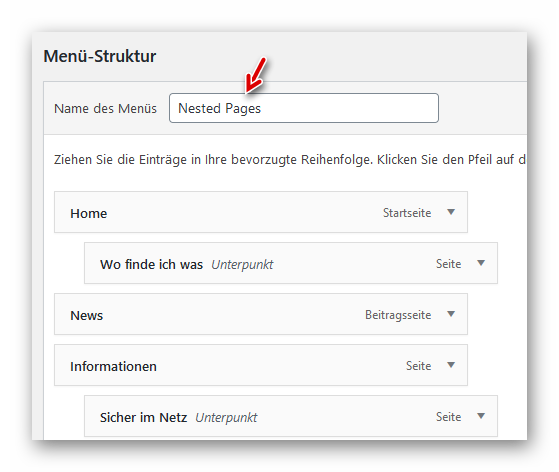
…und sehen die Seitenstruktur (Beispielbild):

Nachstehend wird die Änderung einer einfachen Seitennavigation durch den Einbau des Widgets gezeigt.
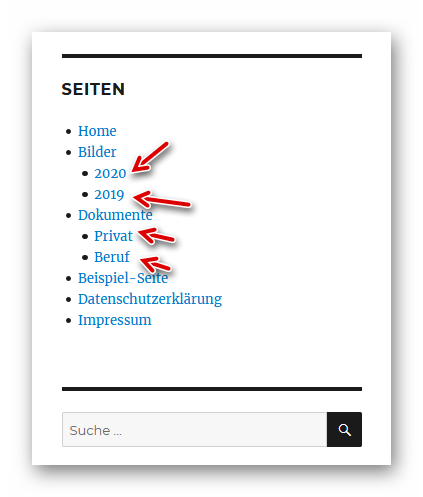
Ansicht der Navigation (einer Mustersite) im Frontend, wobei alle Unterseiten aufgeklappt sind und entsprechend Platz wegnehmen:

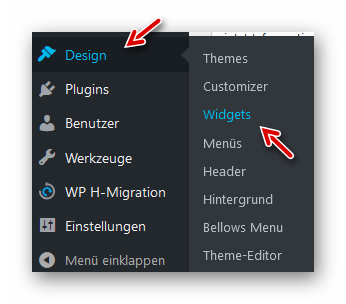
Nach der Installation und Aktivierung des Plugins “Bellows Accordion Menu” klicken wir im Dashboard auf Design -> Bellows Menu”…

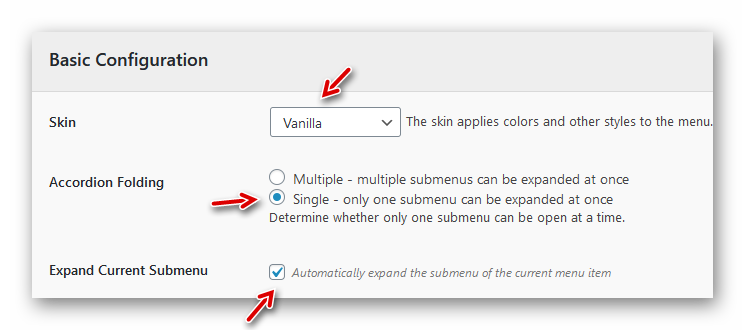
…und stellen unter Skin “Vanilla” ein und setzen die gekennzeichnete Option und das Häkchen. Anschließend die Änderungen mit Klick auf den roten Button unten rechts speichern:

Im nächsten Schritt fügen wir das Widget in die Seiten-Navigation ein. Dazu klicken wir auf Design -> Widgets…

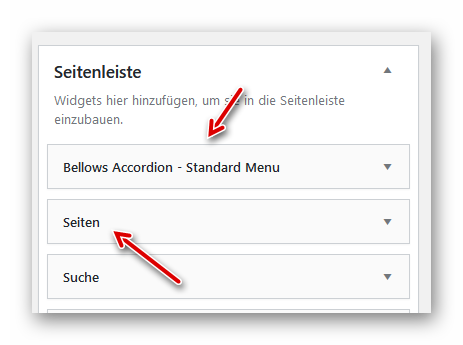
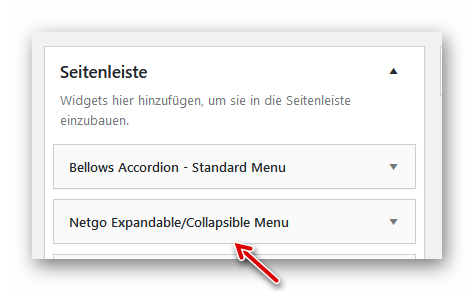
…und ziehen das Bellows-Widget von links in die Seitenleiste an oberste Stelle. Das bisherige Widget “Seiten” (bzw. NetGo) wird durch Herausziehen aus der Box entfernt:

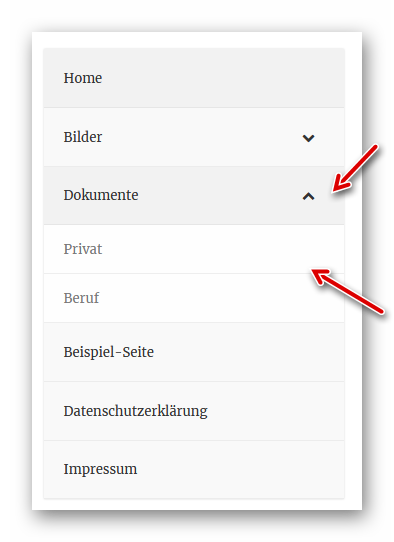
Nach einem Refresh sehen wir im Frontend das neue Navigations-Menü. Die kleinen Pfeile am rechten Rand der Button weisen auf vorhandenen Unterseiten hin:

Durch Klick auf den Button mit dem kleinen Pfeil sehen wir nun die jeweiligen Unterseiten:

Verbessern/Anpassen der Navigations-Elemente an das eigene Website-Design
Mit etwas CSS-Code lassen sich die Navigations-Elemente passend zum eigenen Layout gestalten. So sieht das Menü beispielsweise nach dem Hinzufügen von diesem CSS-Code aus:
/* Bellows Navigation */
/* Buttonfarbe Hauptseiten */
.bellows.bellows-skin-vanilla .bellows-nav .bellows-item-level-0.bellows-current-menu-item > .bellows-target, .bellows.bellows-skin-vanilla .bellows-nav .bellows-item-level-0.bellows-current-menu-ancestor > .bellows-target {
background-color: #0093c2;
color: white;
}
/* Buttonfarbe Unterseiten */
.bellows.bellows-skin-vanilla .bellows-nav .bellows-submenu .bellows-current-menu-item > .bellows-target, .bellows.bellows-skin-vanilla .bellows-nav .bellows-submenu .bellows-current-menu-ancestor > .bellows-target {
background-color: #0093c2;
color: white;
}
/* Schrift fett */
.widget-content .bellows-nav {
font-weight: bold;
}
/* Textfarbe akt. Button */
.widget-content .bellows-nav .bellows-current-menu-item > .bellows-target{
color: white;
}
/* Buttonhoehe */
.bellows .bellows-nav .bellows-custom-content.bellows-custom-content-padded, .bellows .bellows-nav .bellows-target, .bellows .bellows-nav .bellows-target.bellows-target-w-image > .bellows-image.bellows-image-padded, .bellows .bellows-nav .bellows-target.bellows-target-w-image > .bellows-target-text {
padding: 10px;
padding-right: 10px;
}

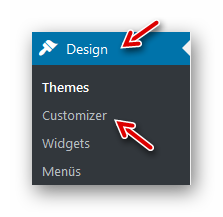
Zum Stylen der Navigation klicken wir auf Design -> Customizer,…

…klicken auf den gezeigten Button…

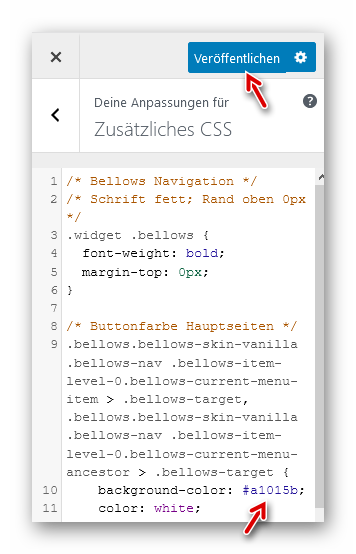
…und fügen den CSS-Code aus der heruntergeladenen Datei ein:

Nach dem Klick auf den blauen Button “Veröffentlichen” und einem erneuten Laden finden wir gemäß der CSS-Anweisung das Menü in diesem Farbstil vor:

CSS-Anweisung für SBR-Websites
Zur farblichen Anpassung für SBR-Websites wird dieser CSS-Code im Customizer eingefügt:
/* Bellows Navigation */
/* Schrift fett; Rand oben 0px */
.widget .bellows {
font-weight: bold;
margin-top: 0px;
}
/* Buttonfarbe Hauptseiten */
.bellows.bellows-skin-vanilla .bellows-nav .bellows-item-level-0.bellows-current-menu-item > .bellows-target, .bellows.bellows-skin-vanilla .bellows-nav .bellows-item-level-0.bellows-current-menu-ancestor > .bellows-target {
background-color: #a1015b;
color: white;
}
/* Buttonfarbe Unterseiten */
.bellows.bellows-skin-vanilla .bellows-nav .bellows-submenu .bellows-current-menu-item > .bellows-target, .bellows.bellows-skin-vanilla .bellows-nav .bellows-submenu .bellows-current-menu-ancestor > .bellows-target {
background-color: #a1015b;
color: white;
}
/* Textfarbe akt. Button */
.widget-content .bellows-nav .bellows-current-menu-item > .bellows-target{
color: white;
}
/* Buttonhoehe */
.bellows .bellows-nav .bellows-custom-content.bellows-custom-content-padded, .bellows .bellows-nav .bellows-target, .bellows .bellows-nav .bellows-target.bellows-target-w-image > .bellows-image.bellows-image-padded, .bellows .bellows-nav .bellows-target.bellows-target-w-image > .bellows-target-text {
padding: 10px;
padding-right: 10px;
}

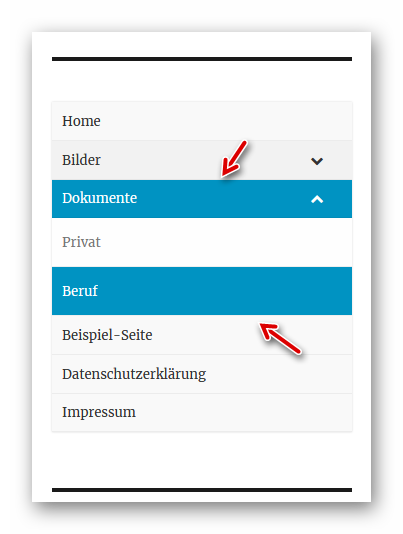
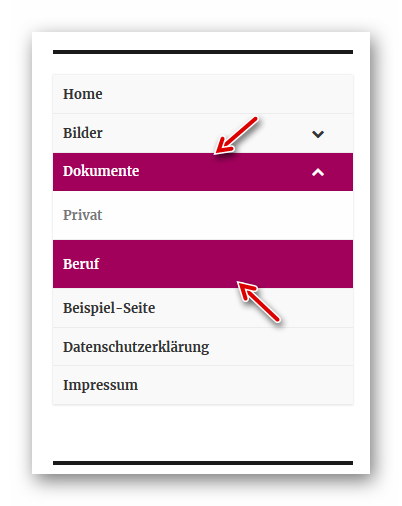
Nach Speichern und Reload der Seite sehen wir die Navigation in der gewünschten Farbe:

Zum Entfernen des alten Widgets…

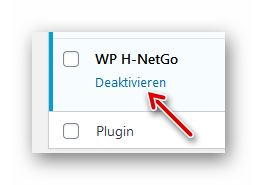
…Deaktivieren wir in der Plugin-Liste das bisherige, veraltete Plugin “WP H-NetGo”….

…und Löschen es dann endgültig:

Hinweise:
Nach Abschluss der Arbeiten sind alle WordPress-Chaches und und auch der Cache von Autoptimize (falls vorhanden) zu löschen.
Das Plugin “Enable jQuery Migrate Helper” kann nach einigen Tagen ebenfalls gelöscht werden, wenn keine weiteren Meldung mehr angezeigt werden.
