Wir klicken auf AcyMailing -> Anmeldeformulare…

…und dann auf den blauen Button:

Widget auswählen und auf „Erstellen“ klicken:

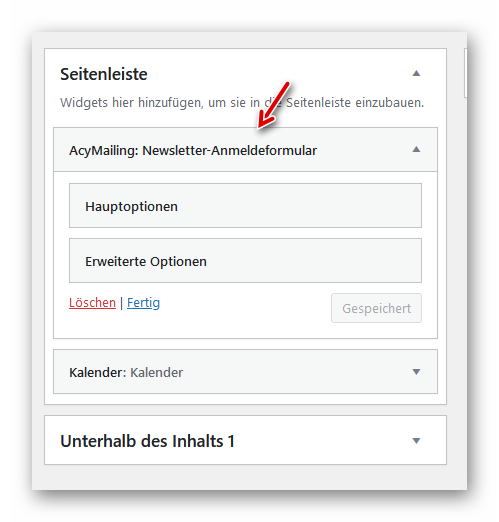
Das gezeigte Widget ziehen wir an der gewünschten Position in die Seitenleiste:

Danach ergibt sich etwa folgendes Bild:

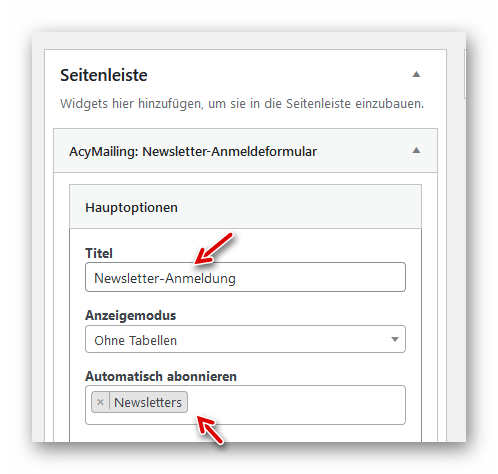
Wir klicken auf den Button „Hauptoptionen“ und geben einen passenden Titel ein. Die angezeigte Liste (Newsletters) wird automatisch abonniert (wenn nur eine Liste vorhanden ist):

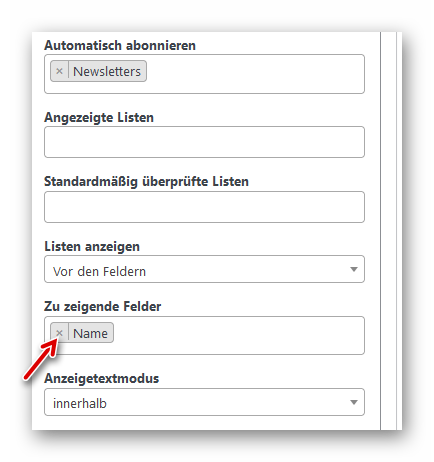
Das Feld „Name“ löschen wir gemäß der DSGVO heraus (wird nicht zwingend benötigt):

Der Link zur Seite der Datenschutzerklärung (im Muster „Privacy Police“) wird eingestellt:

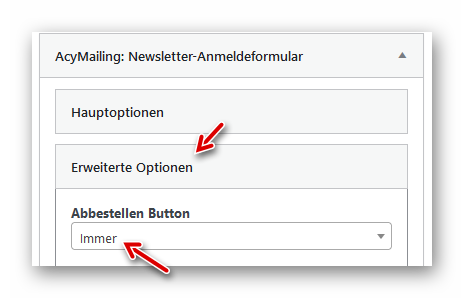
Nun klicken wir den Button „Erweiterte Optionen“ an, wählen weiter unten „Immer“ aus…

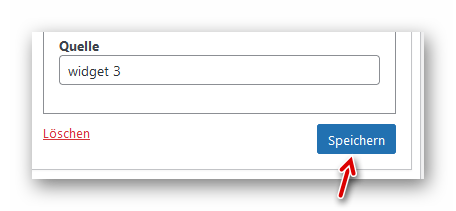
…und speichern das Formular ab:

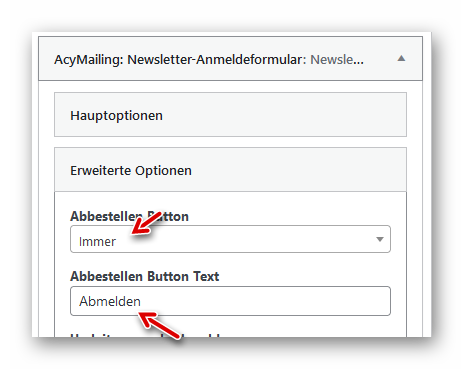
Erweiterte Optionen wieder öffnen, ggf. „Immer“ eingeben und einen Button-Namen zum Abbestellen (hier „Abmelden“) eingeben:

Am Ende das Formular speichern:

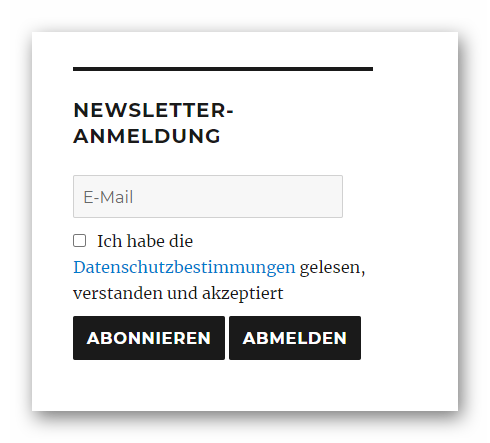
Das erzeugte Anmeldeformular sieht je nach Theme etwas anders aus. Hier ist die Darstellung bei Verwendung des Themes „Twentysixteen“ zu sehen:

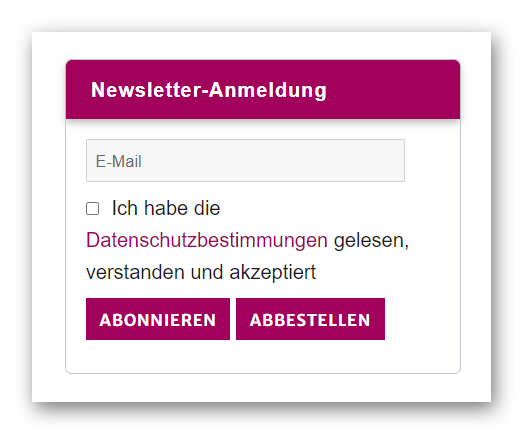
Eine ansprechende Darstellung beim aktuellen SBR-Theme:

Layout verbessern
Mit ein wenig CSS-Code kann das Layout des Anmeldeformulares deutlich verbessert werden.
Der folgende CSS-Code wird in den Customizer eingefügt:
/* Newsletter-Button nebeneinander */
.btn.button.unsubbutton,
.btn.btn-primary.button.subbutton {
padding: 10px 5px;
}
/* Widget Newsletter Rand */
.acym_module_form {
margin: 20px;
}
Damit erreichen wir eine Darstellung wie im letzten Bild (SBR-Theme).
