Hinweise:
Hier wird die Galerie-Funktion der Mediathek verwendet.
Bei einigen Themes ist zusätzlicher CSS-Code erforderlich.
Nach dem Hochladen der Bilder erstellen wir eine neue Seite und klicken auf den Button „Dateien hinzufügen“:

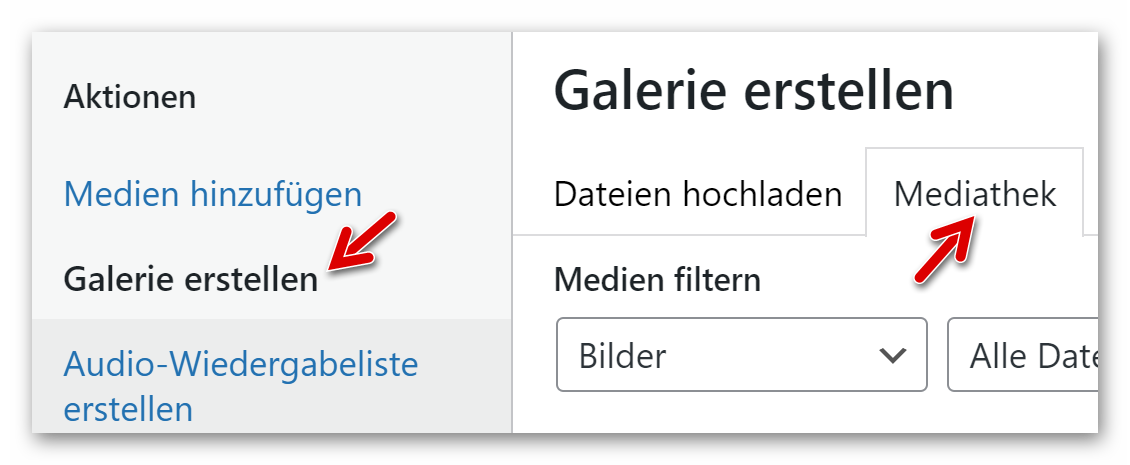
Auf der linken Seite wählen wir „Galerie erstellen“ aus und klicken rechts auf das Register „Mediathek“:

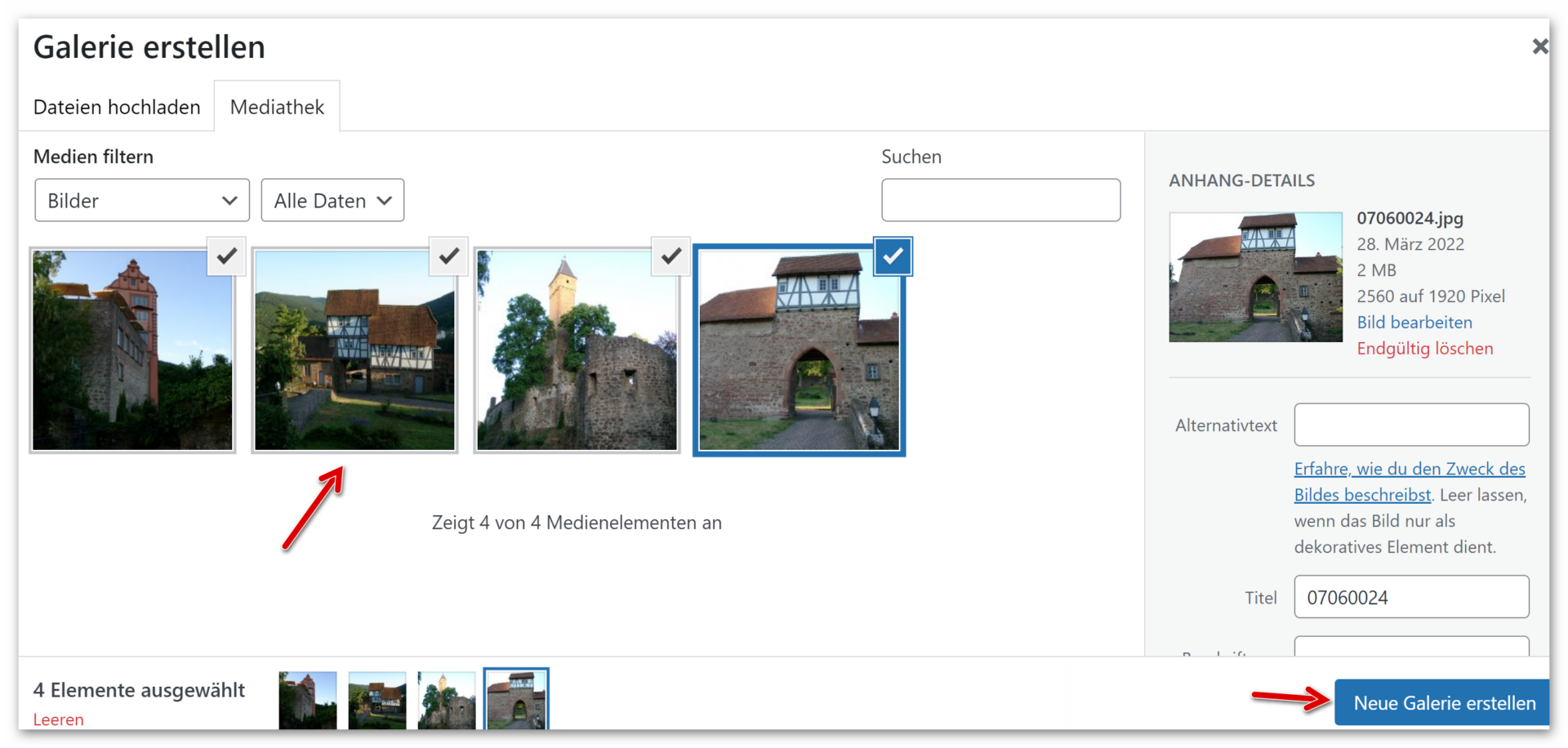
Die gewünschten Bilder (hier im Beispiel 4 Bilder) werden angeklickt. Dann den blauen Button rechts unten klicken:

Auf Wunsch können wir noch Bildunterschriften einfügen. Auf der rechten Seite wählen wir den Link zur Mediendatei sowie die Optionen „Vorschaubild“ und „4 Spalten“ aus. Danach auf den Button „Galerie einfügen“ klicken:

Im Editor sind nun die eingefügten Bilder zu sehen:

Nach einem Reload der Seite im Frontend erscheinen die eingefügten Bilder, hier mit Bildunterschriften:

