In diesem Beispiel soll ein einzelnes Bild neu formatiert werden. Bisher hat das Bild nur gerade Kanten, welche jetzt einen Schatten bekommen sollen. Die Ecken werden ebenfalls abgerundet.
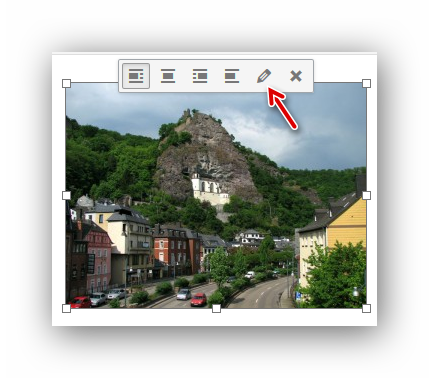
Das eingestellte Bild mit geraden Kanten:

In die Datei “style.css” wird folgender Code, z. B. am Ende, hinzugefügt:
/* Titelbild auf Startseite formatieren */
.title-image-page-home {
border: 1pt solid black;
border-radius: 5px;
box-shadow: 2px 2px 10px grey;
margin-left: 0px !important;
margin-top: 0px !important;
margin-right: 20px !important;
}
(Die CSS-Einstellungen können beliebig angepasst werden)
Im Editor nun auf das Bild klicken und dann den Bleistift auswählen:

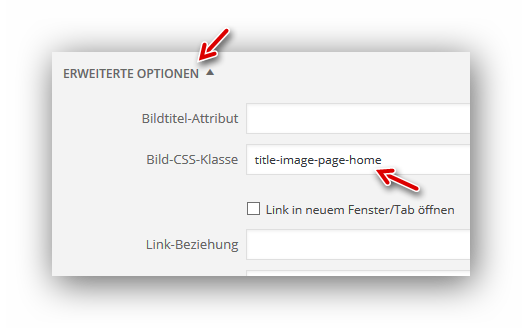
In den erweiterten Optionen wird die verwendete CSS-Klasse eingetragen (title-image-page-home):

Nach Abspeichern und Refresh (Neuladen) der Seite sind nun die Veränderungen durch abgerundete Ecken und einem Schatten deutlich zu sehen:

Hinweis:
Die o. g. CSS-Anpassung lässt sich für andere Zwecke duplizieren und umbenennen. Somit sind mehrere CSS-Klassen zur persönlichen Gestaltung für weitere Bilder verfügbar.
